Tabla de contenidos
Desplegar un contenedor de redis en docker compose es lo más sencillo que puede existir. Pero si a esto le agregamos que podemos exponerlo y utilizarlo para nuestros desarrollos en segundos tenemos un gran aliado.
Ten en cuenta que para poder hacer todo esto necesitará al menos una máquina virtual con docker instalado. Tenemos dos artículos que te pueden ser útiles, si no entiendes de lo que hablamos todavía.
Docker run redis
Para ejecutar redis con un simple comando docker run, tenemos que tener en cuenta algo y es que vamos a exponer todo el servicio redis en la IP de nuestro servidor. Es importante no hacer uso de este método de despliegue si nuestro servidor está expuesto en internet. Esto ya que por defecto el contenedor de redis viene sin seguridad alguna.
docker run -d -p 6379:6379 redisEsto nos va a generar un redis donde podremos utilizarlo mediante el puerto 6379 sin ningún problema. Eso si ten en cuenta nuestra advertencia previa, más para ambientes cerrados donde no se tienen comunicación con nada más que el servicio que requiere el redis o para desarrollo es excelente.
Este redis no tienen ningún volumen montado por lo que no tendrás los datos que se escriben en este redis respaldado en ningún lado. Es importante tener en consideración si buscabas persistencia en sus datos.
Docker compose para de Redis
Para hacer la misma acción que hicimos arriba pero con un docker compose y buscando ahora sí mantener una persistencia en los datos del redis mediante un volumen que nos permita guardar al menos una copia de la base de datos cada 180 segundos.
Este Docker compose que te mostramos limita la memoria del redis a 1024 Mb debido a que no queremos que consuma más que esa cantidad de memoria si llega a necesitarla.
services:
redis:
container_name: "redis"
image: redis:latest
restart: always
deploy:
resources:
limits:
memory: 1024M
ports:
- "6379:6379"
command: redis-server /redis-config/redis.conf
volumes:
- ./redis-data:/data
- ./redis-config:/redis-configEste a continuación es la config del redis sumamente simplificada, existen muchísimas opciones pero nosotros solo escogimos una cuantas que nos permiten funcionar de manera correcta con solo 1 Gb de memoria disponible.
#IP y puerto
bind 0.0.0.0
port 6379
#Politicas de memoria
maxmemory 1024mb
maxmemory-policy allkeys-lru
# Persistencia
save 180 1
stop-writes-on-bgsave-error no
#Compresion de la persistencia
rdbcompression yesEste archivo debe ser creado en una carpeta llamada /redis-config que se ubique en el mismo directorio que el docker-compose.yml del redis.
Ya solo resta ejecutar un docker compose up y estaríamos listo poder utilizar nuestro servicio redis. conectándonos mediante el puerto 6379 del equipo donde ejecutamos todo el contenedor.
¿Por qué utilizarlo mediante docker?
Es sencillo si lo utilizamos mediante docker tener un despliegue rápido y sencillo para ambiente de desarrollo facilitando enormemente la implementación de este motor de base de datos en memoria. Esto debido a que su despliegue no solo es rapido si no que si se hace mediante el redis-stack podemos desplegarlo con RedisInsight.
¿Que es RedisInsight?
Es una forma gráfica de poder acceder a los entornos de redis, donde si bien no es optimo para producción nos puede servir de manera enorme para desarrollo. Dado que reduce la dificultad de manejar este sistema a principiantes permitiendo ver todo de manera gráfica.
Eso si esto no le quita nada de potencia al menos para desarrollo en ambientes de producción es mejor utilizar contenedores como el simple redis o el redis-stack-server que no vienen con el RedisInsight por lo que son mucho más ligeros.
¿Como desplegar un redis con RedisInsight?
Para acceder a un redis con redisInsight podemos utilizar la imagen de docker llamada «redis-stack» este incluye tanto un redis como un RedisInsight entre los servicio que trae, así como debemos abrir un puerto adicional para hacer uso del RedisInsight que es el puerto 8001.
services:
redis:
container_name: "redis"
image: redis/redis-stack:latest
restart: always
ports:
- "6379:6379"
- "8001:8001"
volumes:
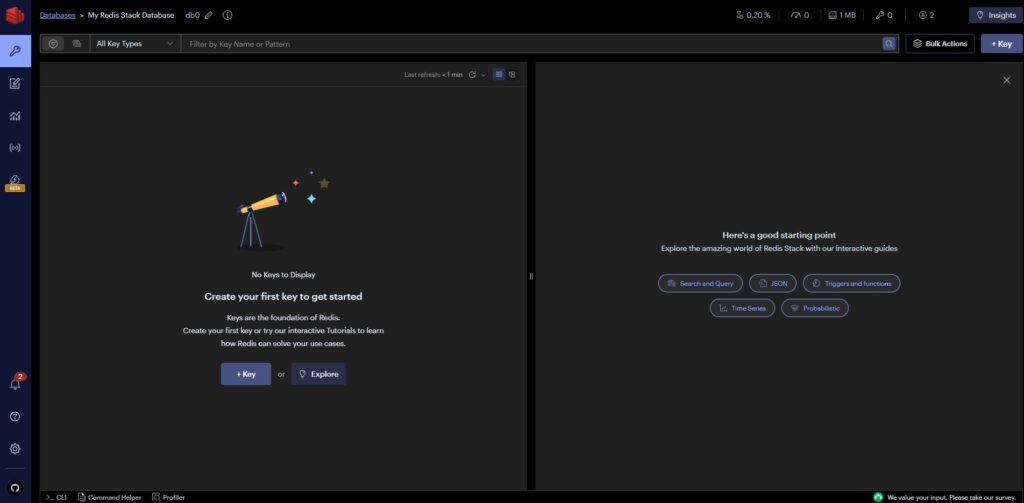
- ./redis-data:/dataUna vez ejecutemos el comando anterior podremos acceder mediante el puerto 8001 a nuestro redisInsight y revisar todo lo que necesitemos de esta GUI para Redis. Justo como se ve en la imagen a continuación.

Este contenedor tampoco cuenta con protección alguna por lo que es más enfocado en desarrollo que en producion, ten eso en cuenta al momento de escoger qué imagen utilizar.